These days, users are quite demanding on mobile app design. The main criteria for the application interface are to be intuitive and straightforward. Users tend to close apps with unattractive design.
The question arises: how to create a good UI/UX design for your mobile app?
We’ve made the full guide on the app design process and discussed UI/UX designer skills and steps on developing a user-friendly design.
Vital Skills of UI/UX Designer
The primary task of UI/UX designers is to make the interaction between a user and an interface. They make an attractive appearance for your mobile application. Of course, to fulfill these tasks, the designer requires some special skills.

Let’s discuss them more precisely.
- Graphics editors. There are a lot of various tools in the modern market. The most wide-spread are Sketch, Adobe Photoshop, and Illustrator. Each tool can be used for different tasks, depending on the project goals.
- Prototyping tools. Such tools as InVision and Mockplus can be used to connect the project idea and its implementation.
- User behavior. Any mobile app should be user-friendly to reach success. A UI/UX designer needs to imagine the user’s actions and expectations to create an intuitive interface. The mobile app design has to follow the users’ requirements.
- Color schemes. Various colors can influence users’ perceptions. So, one of the UI/UX designer skills is understanding the color combinations.
- Typography. Inappropriate text font can change the user’s first impression of the mobile app design. The designer needs to have knowledge of how to combine colors and fonts.
Speaking about the soft skills of UI/UX designers, they need to have excellent communication skills. Designers work with other members of the team, so they need to explain their ideas and discuss possible pitfalls. One more essential soft skill is curiosity. Having such ability, designers can generate exciting ideas and engage deeply with mobile app issues.
Last but not least, UI/UX designers need to be engaged in self-development. The modern IT market brings a lot of innovations and changes every day. To follow the latest trends and stay up-to-date, designers study various resources from leading specialists in their field.
As you can see, to create an attractive and user-friendly mobile app, the designers should have a bunch of various skills.
How to Make Mobile App Design: Steps to Follow
Creating a mobile app design is time-consuming since a lot of small details to consider. There are six main steps for you to follow while developing a design.

#1. Planning
To avoid mistakes, it’s better to plan everything beforehand. As a customer, you discuss the requirements and expectations with a designer and a business analyst.
Having your requirements, they can say how much time is required to create such a design. After that, they can estimate the cost of your mobile app design.
#2. Research
To find an appropriate method, the designer needs to do research. For example, they can study your competitors’ projects or other innovations. Following the latest innovations, UI/UX designers can create a better mobile application design.
#3. Specification
Specification stands for the document with all the technologies that UI/UX designer will utilize during the design creation. There is also information about how each tool will be implemented. After creating the mobile app design, mobile developers can use this document.
#4. Wireframes
It’s high time to make wireframes.
The wireframe shows the skeleton of the future app, having all the essential elements of the project. These days, it’s wide-spread to create wireframes for iOS and Android in Sketch. Actually, the process of creating wireframes aren’t long, but there are a lot of discussions on how to place various elements.
#5. Prototype
The prototype can show the interaction between the app and the user. A lot of designers use InVision for this stage. This software is cloud-based, so it’s easy to show the property to the customer and get feedback.
Usually, to move to the final step, the designer needs to get customer’s approval.
| “Design is not just what it looks like and feels like. Design is how it works”.
Steve Jobs |
#6. Giving the project to the developers
Having implemented all the changes to the design prototype, the designers can hand over the project to the developer. It’s common to use InVision or Sympli software during this step.
After that, mobile engineers can start the development process. The developers can give feedback about the design.
Tips to Create a User-Friendly Mobile App Design
Creating a mobile app design, it’s better to follow several tips.
#1. Mobile app navigation
Let’s start with the navigation of a mobile app. Users want to interact with intuitive applications without barriers or bugs. Carefully considered user interface can engage many loyal customers.
The main tip of good navigation is less navigational elements. It’s better not to overload the apps with unnecessary parts. The user doesn’t want to spend time trying to understand how a mobile app works. It’s good to use dome system-based navigational elements.
#2. Typography
We’ve already mentioned the importance of an appropriate font. The first that users see using your mobile app is text. As a result, it should be readable and clear.
It’s better to consider the spaces between lines and the font size beforehand. Additionally, you can add an opportunity for the users to change the fonts depending on their preferences.
#3. Color schemes
The colors of your application can change the users’ mood. For example, the color green is associated with nature and energy, while red stands for power and love. Of course, it’s up to you to decide what color pallet to choose, depending on your goals and business requirements.
#4. Animations
One of the primary trends in mobile application design is a small animation. It’s common to make such simulations useful and creative. For example, there can be moving elements that help draw users’ attention or improve app navigation.
On the other hand, such animations shouldn’t overload the interface. Their main goal is to interact and assist customers.
iOS and Android App Design: What to Pay Attention to?
Due to various screen and operational systems, there are several significant differences between iOS and Android app design. Each OS has its own style and design peculiarities.
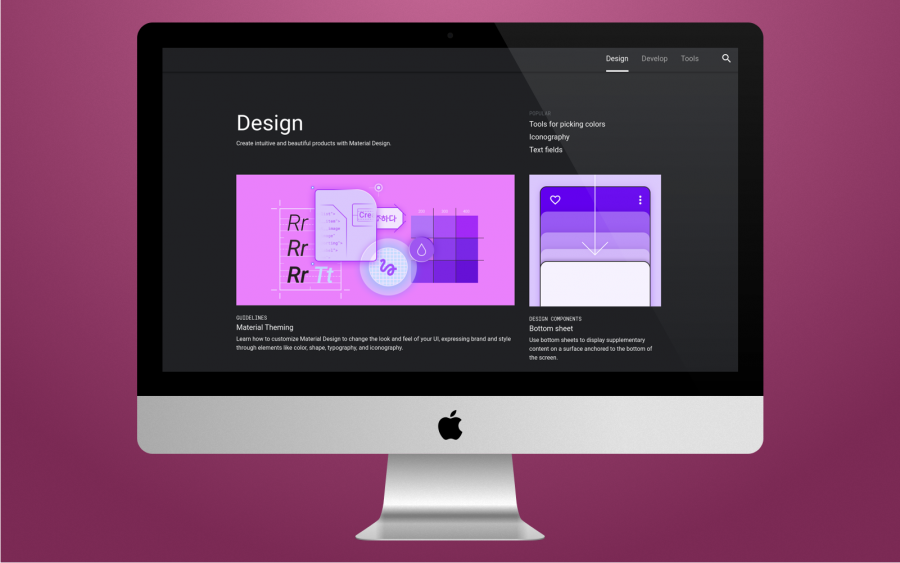
- Material design. Google has introduced the new design concept — Material Design — to unify the interfaces of Android applications. Material Design has specific guidelines that UI/UX designers should follow while creating the app design. Applications made with this concept don’t have sharp angles. Sketch has Material Theme Editor plugin that helps develop an application with Material Design.

- iOS Human Interface. Human Interface Guidelines or HIG offers principles similar to Material Design. However, it has one main difference — it’s based on iOS devices. Creating a design for iOS app, UI/UX designers need to follow the rules of the iOS app interface. One of the essential parts is considering screen resolutions for every iPhone and iPad model. Additionally, the iOS application needs to have appropriate icons, fonts, status bar, and so on. Human Interface Guidelines are available on apple.developer.com, so every UI/UX designer can use them during the design development.

Creating a UI/UX design of a mobile app is challenging and time-consuming. One more point to consider is the cost to design a mobile app. There are a lot of factors that affect the final price (complexity, designer’s location, and so on).
Let’s consider the region of UI/UX designer. Designers tend to have various hourly rates depending on the country. It’s possible to check this data on such platforms as Clutch and GoodFirms.
UI/UX designers from the USA have the highest hourly rates — $150. As for European countries, the specialists get $100/h on average. Designers in India work for $50/h.
As you can see, the hourly rates differ, so it’s up to you to decide where to hire a UI/UX designer.
To sum up, a mobile app design requires preparation. You need to analyze your company’s goals and requirements carefully. To achieve better results, you need to consider every element of your design and add small animation to interact with the users.
Author’s bio:
Maria Diachenko is a tech writer at Cleveroad. It’s a web and mobile app development company in Ukraine. Maria loves writing about one-of-a-kind startups, UI/UX trends, and marketing tips.



 The $100K Skill Nobody Taught You: Prompt Engineering Explained
The $100K Skill Nobody Taught You: Prompt Engineering Explained




