The focus is on evaluating the performance, ease of use, pricing, and overall pros and cons of the AI coding tools databutton, windsurf, tempo, bubble, and codev, designed specifically for newcomers to AI coding and entrepreneurs.
1. Introduction
In today’s rapidly evolving world of AI-driven development tools, newcomers and entrepreneurs alike are faced with an overwhelming array of platforms designed to streamline coding and app development. Among these innovative solutions, five tools stand out for offering distinct approaches to building applications without—or with minimal—traditional coding requirements. This article presents a detailed comparative analysis of Databutton, Windsurf, Tempo, Bubble, and Codev. We examine their performance, ease of use, pricing, and overall advantages and shortcomings. By referencing extensive user reviews and test data, we aim to help you make an informed decision on which platform aligns best with your specific needs.
The growing popularity of AI coding tools reflects the demands of a modern development landscape where automation and intuitive interfaces lower the barrier to entry. For newcomers exploring AI coding or for entrepreneurs seeking to rapidly prototype an idea, selecting the right tool can accelerate product development and minimize technical hurdles. In the following sections, we delve into the unique strengths and limitations of each solution, supporting our analysis with data drawn from multiple user perspectives and testing results.
2. Databutton: The Baseline No-Code Platform

Databutton is recognized as one of the pioneering no-code platforms, serving as a baseline for many developers and entrepreneurs who wish to build applications without delving deeply into traditional coding practices. Although detailed technical specifications and performance ratings for Databutton are not extensively documented in our supporting materials, it is frequently mentioned in discussions regarding alternative solutions. Its reputation as an incumbent no-code tool suggests that while it provides rapid prototyping capabilities, it may also have certain shortcomings compared with newer, AI-enhanced alternatives.
Key Features and Considerations:
- No-Code Interface: Databutton provides a user-friendly, drag-and-drop editor that allows users to create applications with minimal coding knowledge.
- Market Presence: As one of the established platforms, Databutton has helped many startups launch products quickly.
- Feature Limitations: Compared with contemporary solutions, it might not offer the same level of AI assistance or integration with modern cloud technologies.
- Target Audience: Beginners and entrepreneurs who value simplicity over advanced customization.
While Databutton has set the foundation for many modern alternatives, its limitations in dynamic AI assistance and comprehensive real-time collaboration mean that users might find more advanced and integrated tools in the market.
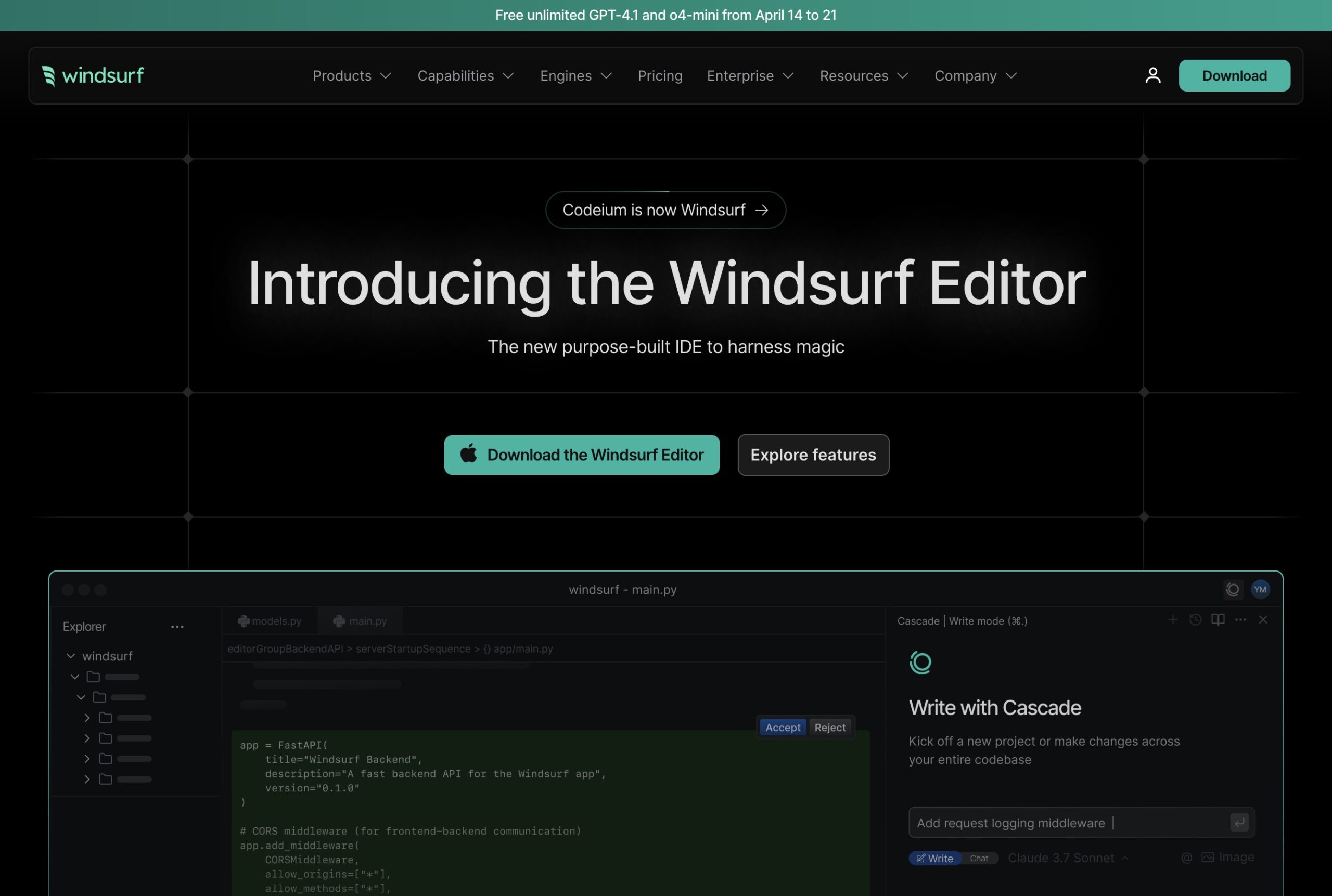
3. Windsurf: The AI-Powered IDE with Cascade

Windsurf distinguishes itself as an innovative AI-powered Integrated Development Environment (IDE) designed to keep developers focused and productive. Its hallmark feature is Cascade—an intelligent agent that not only automatically identifies issues in the code but also anticipates potential errors before they surface.
Performance and Features:
- AI-Driven Assistance: Cascade offers real-time code previews, automatic linting, and bug fixing, providing developers with a robust safety net during the coding process.
- Integration and Collaboration: With seamless integrations to popular platforms like GitHub and Slack, Windsurf guides teams through collaborative development environments with memory tracking and advanced suggestion mechanisms.
- User Experience: Although not based on a widely familiar IDE such as VSCode, which has hindered its adoption slightly, its advanced capabilities make it a strong contender for professionals looking for cutting-edge AI support.
- Pricing: Windsurf is positioned competitively with a free tier and paid plans supposedly starting at approximately $15/month, which makes it accessible for both solo developers and small teams.
Pros:
- Intelligent AI agent Cascade that predicts and rectifies errors automatically
- Real-time code previews and collaborative features that enhance team productivity
- Competitive pricing with flexible tier options
Cons:
- Interface not built upon a familiar IDE environment, potentially increasing the learning curve
- Inconsistent performance, wherein the efficiency of AI assistance may vary over time
Windsurf particularly appeals to developers who value advanced AI functionalities that help maintain focus and streamline workflow, even if it means adjusting to a new development environment.
4. Tempo: Integrated Full-Stack for React Development

Tempo is a relatively new player in the AI coding tool arena that aims to streamline the entire development stack—from planning and infrastructure to code and design. With a focused emphasis on building React applications, Tempo offers a unique blend of full-stack integration designed to reduce development time significantly.
Performance and Features:
- Integrated Development: Tempo stands out for its end-to-end approach, combining Product Requirement Documents (PRDs), code, design, and even AI-assisted infrastructure management into one cohesive platform.
- User Experience: Despite its strong vision, Tempo faces challenges with its prompting engine, which is reported to be unreliable and error-prone. This leads to inefficiencies when handling real-world projects.
- Development Flexibility: While capable of simplifying the development process through drag-and-drop functionality and seamless integration with existing codebases, Tempo’s interface sometimes fails to meet the expectations for robust performance during complex tasks.
- Pricing: Specific pricing details are not exhaustively provided in the current set of resources; however, its value proposition is positioned as promising for teams that require time-efficient development with React.
Pros:
- Comprehensive integration covering planning to deployment
- Promising full-stack functionality that can reduce planning and infrastructure hassles
- Ideal for teams working exclusively with React applications
Cons:
- An unreliable prompting engine that can disrupt workflow
- Limited overall performance when scaled to more intensive projects
- Possibly steep learning curve for teams expecting a more mature platform
Overall, Tempo is targeted at teams who prioritize a streamlined workflow for React development, although they should be prepared for occasional inconsistencies in the AI assistance.
5. Bubble: Visual No-Code Platform for Rapid Prototyping

Bubble is a renowned no-code platform that has garnered popularity among entrepreneurs and non-technical users for its ease of use and powerful visual interface. Designed to enable users to build fully functional, data-driven web applications without a single line of traditional code, Bubble has become the go-to tool for rapid prototyping.
Performance and Features:
- User-Friendly Interface: Bubble’s drag-and-drop editor and point-and-click design empower users to visualize and implement app functionalities effortlessly.
- Rapid Prototyping: The platform significantly reduces the time required to convert an idea into an operational web application.
- Integration Capabilities: Bubble supports comprehensive workflows, allowing integration of both front-end and back-end functionalities, making it highly versatile for early-stage startups.
- Community and Support: With a strong community and ample examples of successful businesses powered by the platform, Bubble offers a supportive environment for entrepreneurs.
- Pricing: Bubble has a range of pricing tiers including a free plan to allow users to experiment before upgrading to paid tiers based on their application’s scale and complexity.
Pros:
- Intuitive, visual-based design that requires no coding
- Fast development cycle, enabling quick iterations and immediate product launches
- Extensive community and resource support for learning and troubleshooting
Cons:
- Scalability issues as projects grow in complexity and resource demands
- While powerful for prototyping, it might require additional integrations or migration for larger-scale applications
- Not inherently optimized for integrating advanced AI capabilities directly within its workflow
For entrepreneurs and non-technical founders, Bubble remains an attractive choice due to its ability to transform ideas into deliverable applications with minimal technical overhead.
6. Codev: Natural Language-Driven App Builder

Codev represents an innovative approach to app development by leveraging natural language processing to convert user ideas into fully functional applications. Primarily built on Next.js, Codev excels in translating natural language descriptions into web applications complete with UI components, design elements, and essential backend functionalities.
Performance and Features:
- AI-Powered Code Generation: Codev is designed to understand and execute natural language commands, reducing the gap between a developer’s vision and the final product.
- Focus on Next.js and Supabase: The platform utilizes the Next.js framework and integrates with Supabase for real-time database synchronization, ensuring that applications conform to modern web development standards.
- Developer-Friendly: While aimed at users with limited coding expertise, Codev also offers scalability for developers looking to build simple CRUD applications and prototype quickly.
- Ease of Use: The tool simplifies the process by allowing developers to describe their app’s functionality in plain language without deep technical knowledge.
- Pricing: Although precise pricing details are less prominently featured in our data, Codev is positioned as an accessible option for both individual users and small teams looking for streamlined app development.
Pros:
- Converts natural language descriptions directly into code, easing development constraints
- Utilizes industry-standard frameworks like Next.js, offering a modern development environment
- Ideal for rapidly converting ideas into working prototypes without the overhead of traditional coding
Cons:
- Limited capability when it comes to handling highly complex applications or intricate backend requirements
- Best suited for relatively simple application scenarios, potentially necessitating more manual coding for larger projects
- May require additional customization post-generation to achieve production-readiness
Codev is particularly recommended for startups and entrepreneurs who need to validate their ideas quickly by building functional prototypes without extensive coding expertise.
7. Comparative Analysis of the Tools
To facilitate a clearer understanding of the relative strengths and weaknesses of Databutton, Windsurf, Tempo, Bubble, and Codev, the following table provides a side-by-side comparison of key factors that prospective users must consider.
Table 1: Comparative Overview of AI Coding Tools
| Tool | Performance | Ease of Use | Pricing | Pros | Cons | Target Audience |
|---|---|---|---|---|---|---|
| Databutton | Standard, established | Very user-friendly | Various tiers (basic/free) | Simple drag-and-drop interface, rapid prototyping | Lacks advanced AI integrations available in newer tools | Beginners; entrepreneurs seeking simplicity |
| Windsurf | Advanced AI assistance | Moderate learning curve | Free tier; ~$15/month starts | Intelligent Cascade agent; real-time previews; strong integration | Non-familiar IDE environment; occasional performance inconsistencies | Developers needing robust AI features |
| Tempo | Full-stack integration | Moderate; React-focused | Not explicitly detailed | End-to-end workflow from planning to deployment; integrated features | Unreliable prompting engine; not optimum for complex projects | Teams focused on React development |
| Bubble | Optimized for prototyping | Extremely intuitive | Free and scalable paid plans | Visual editor; rapid prototyping; extensive community support | Scalability limitations; less suited for advanced AI integration | Non-technical users; early-stage startups |
| Codev | Strong for simple applications | High usability via plain language | Accessible for small teams | Natural language conversion; modern framework utilization | Limited for complex projects; may require additional coding customization | Entrepreneurs; users needing quick prototypes |
Table 1 summarizes the key attributes of each tool to help determine which platform fits various project requirements and skill levels.
8. Decision Flow: Choosing the Right Tool for Your Needs
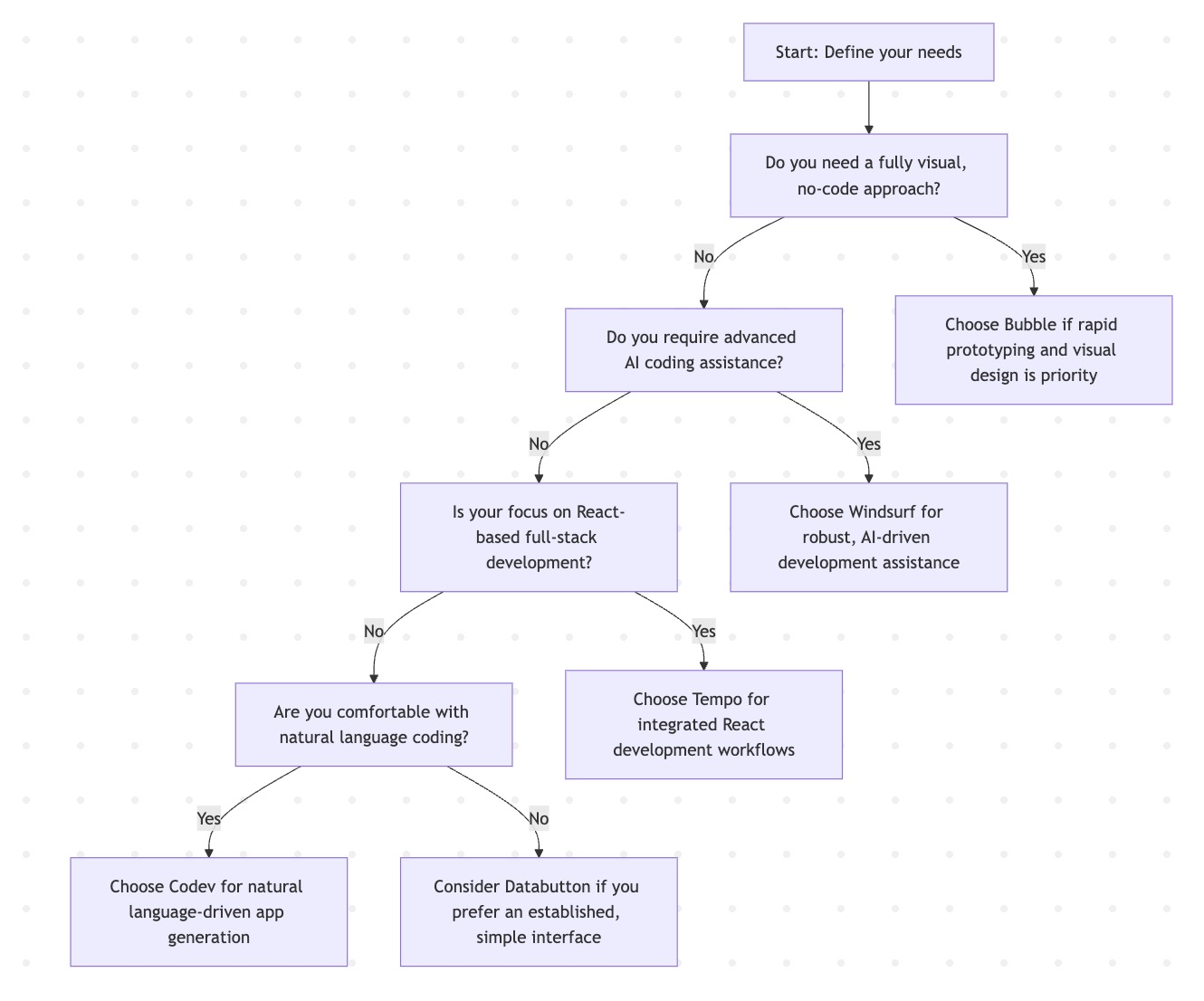
To further assist you in making the optimal choice among these tools, consider the following decision flowchart. This visual representation outlines a step-by-step approach to identify the best platform based on your technical expertise, project complexity, and development goals.
Mermaid Flowchart: Decision Process for Selecting an AI Coding Tool

Figure 1: Decision Flowchart for Selecting an AI Coding Tool
This diagram provides an easy-to-follow guide for weighing project requirements against tool capabilities, ensuring that users choose the platform that best matches their needs.
9. Conclusion and Key Findings
In summary, the landscape for AI coding tools offers a diverse range of features catering to different audiences—from the absolute beginner to the seasoned developer. Here are the key insights from our comparative analysis:
- Databutton
• Serves as an established no-code baseline platform with a focus on simplicity and rapid prototyping
• Lacks advanced AI integrations found in newer alternatives
• Best suited for users who prioritize ease of use over cutting-edge features - Windsurf
• Offers intelligent, real-time coding assistance through its Cascade AI agent
• Provides robust integration and collaboration features
• May present a steep learning curve due to its unconventional IDE environment - Tempo
• Combines full-stack integration from planning to deployment, ideal for React-based projects
• Struggles with a less reliable prompting engine, making it less effective in some real-world scenarios
• Appeals to teams enthusiastic about streamlining the development workflow despite occasional setbacks - Bubble
• Excels in rapid, visual prototyping with an intuitive drag-and-drop editor
• Popular among non-technical founders and entrepreneurs due to its simplicity and extensive community support
• Faces scalability challenges as project demands grow - Codev
• Leverages natural language processing to convert ideas into functional web applications
• Integrates industry-standard frameworks such as Next.js and Supabase to ensure modern app development
• Best for quickly generating simple applications but may require further customization for complex projects
Key Findings in Bullet Points
- Performance:
• Windsurf and Codev lead in integrating advanced AI assistance, with Windsurf offering real-time previews and Codev delivering natural language to code translation
• Tempo provides comprehensive full-stack integration for React projects but suffers from prompting inefficiencies - Ease of Use:
• Bubble and Databutton excel in ease of use with their visual interfaces, making them ideal for beginners
• Developers familiar with traditional IDEs might need to adapt to Windsurf’s unique environment - Pricing:
• Bubble’s free and scalable plan options make it accessible for startups
• Windsurf’s competitive pricing starting at approximately $15/month offers an attractive option for professionals
• Detailed pricing for Tempo and Codev remain less explicit, although they are positioned as accessible for small teams - Target Audience:
• Databutton is ideal for non-technical founders looking for a straightforward solution
• Windsurf appeals to developers requiring strong, AI-driven coding support
• Tempo is best for teams focused on building React applications
• Bubble empowers entrepreneurs to quickly prototype without coding
• Codev suits users who favor natural language interfaces for app development
Ultimately, the choice of which AI coding tool to use will depend on your specific project requirements, technical expertise, and the scale at which you intend to operate. These tools are evolving rapidly, and the competitive market promises even more refined solutions as advancements in AI continue to accelerate.
For newcomers to AI coding and entrepreneurs launching their first product, starting with a platform that simplifies the development process—even if it means switching between tools as your project grows—is essential. Whether you value a robust AI assistant like Windsurf’s Cascade, an intuitive visual interface like Bubble, or the innovative natural language approach of Codev, understanding your project’s demands is key to making the best decision.
Visual Summary
Figure 2: Comparative Features Overview
Below is an illustrative table summarizing critical features and target audiences for each tool:
| Feature Category | Databutton | Windsurf | Tempo | Bubble | Codev |
|---|---|---|---|---|---|
| Interface | Drag-and-drop | AI IDE (Cascade) | React-focused UI | Visual editor | Natural language input |
| AI Assistance | Basic | Advanced AI agent | Integrated support | Limited AI options | Natural language AI |
| Development Focus | No-code prototyping | Real-time coding | Full-stack React | Rapid web prototyping | Next.js web applications |
| Ease of Use | High for beginners | Moderate | Moderate | Very high | Very high |
| Pricing | Free/Basic tiers | Free tier + ~$15/mo | Tiered (not detailed) | Free + paid plans | Accessible for small teams |
| Ideal For | New startups | Professional developers | React-based teams | Entrepreneurs & non-tech users | Rapid prototyping with simple apps |
Figure 2 provides a snapshot of how these tools compare across several key dimensions, aiding in quick evaluation for diverse user needs.
Final Thoughts
The rapid pace of innovation in AI coding tools is transforming the way software is built, lowering barriers to entry, and accelerating development cycles. By carefully comparing Databutton, Windsurf, Tempo, Bubble, and Codev, this analysis highlights the unique strengths of each tool while acknowledging their respective limitations. For those beginning their journey in AI coding or embarking on entrepreneurial projects, the flexibility offered by these platforms can be harnessed to turn ideas into reality with greater speed and efficiency.
Choosing the right tool requires a balance between functionality, ease of use, scalability, and pricing. We hope this comprehensive overview and comparative analysis empowers you with the insights needed to make an informed decision that aligns perfectly with your development goals.
This article has been compiled with careful reference to user-experience reviews and analysis from multiple sources listed below:
https://codesubmit.io/blog/ai-code-tools/
https://slashdot.org/software/comparison/Databutton-vs-Google-AI-Studio/
https://www.synthesia.io/post/ai-tools



 How Mobile Technology Is Transforming Sports Betting Experiences
How Mobile Technology Is Transforming Sports Betting Experiences




